Mit dem Live Editor haben Sie die Möglichkeit, Ihre Website ganz einfach und intuitiv selbst zu bearbeiten. Diese Schritt-für-Schritt-Anleitung erklärt Ihnen die grundlegenden Funktionen und hilft Ihnen, Ihre Inhalte professionell und ansprechend zu gestalten – ganz ohne Vorkenntnisse.
Den Live Editor aufrufen
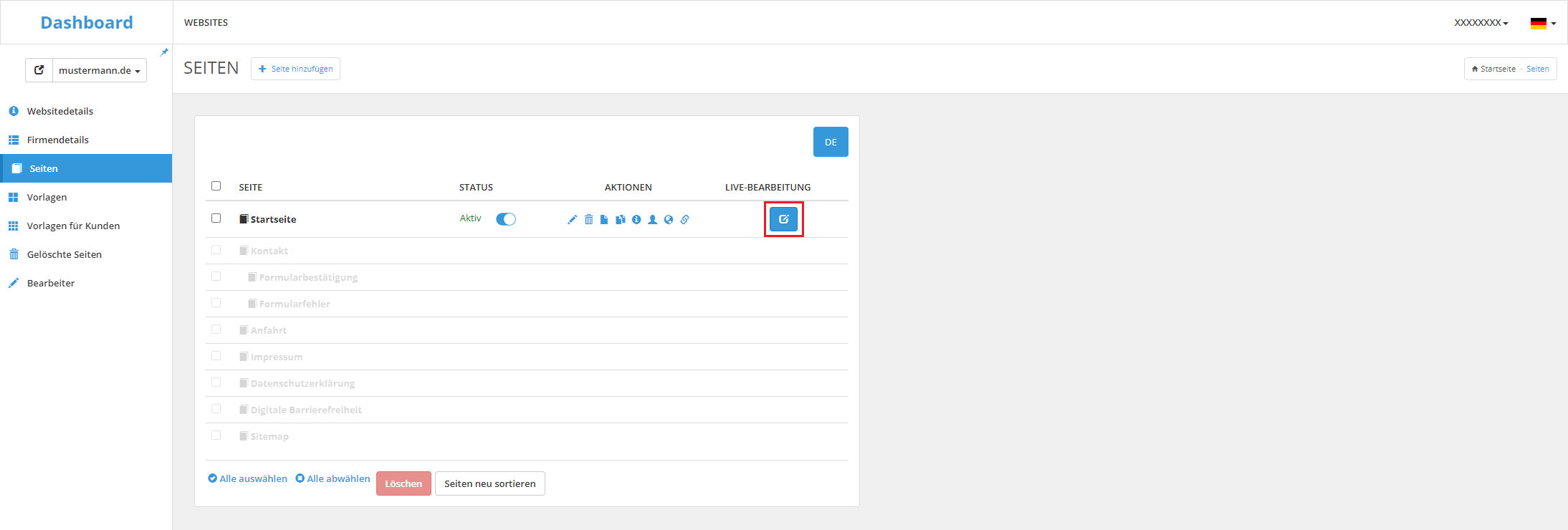
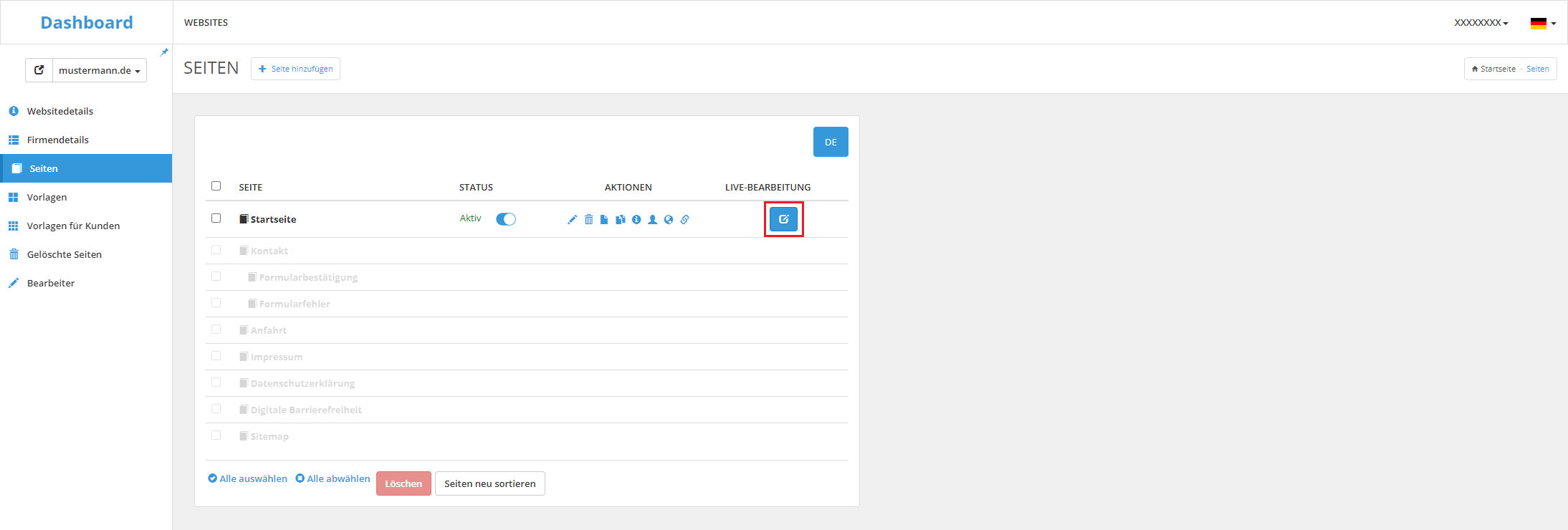
Um den Live Editor zu starten, loggen Sie sich in Ihr Kundendashboard ein und navigieren Sie zum Reiter „Seiten“. Dort sehen Sie eine Übersicht aller Seiten Ihrer Website. Um eine Seite zu bearbeiten, klicken Sie einfach auf den blauen Stift neben der entsprechenden Seite. Dies öffnet den Live Editor, in dem Sie Ihre Änderungen vornehmen können.

Die Navigation im Live Editor
Im Live Editor finden Sie am linken Rand eine praktische Navigationsleiste, mit der Sie zwischen verschiedenen Ansichten wechseln können. Zwei besonders wichtige Reiter sind „Elemente“ und „Vorlagen“.

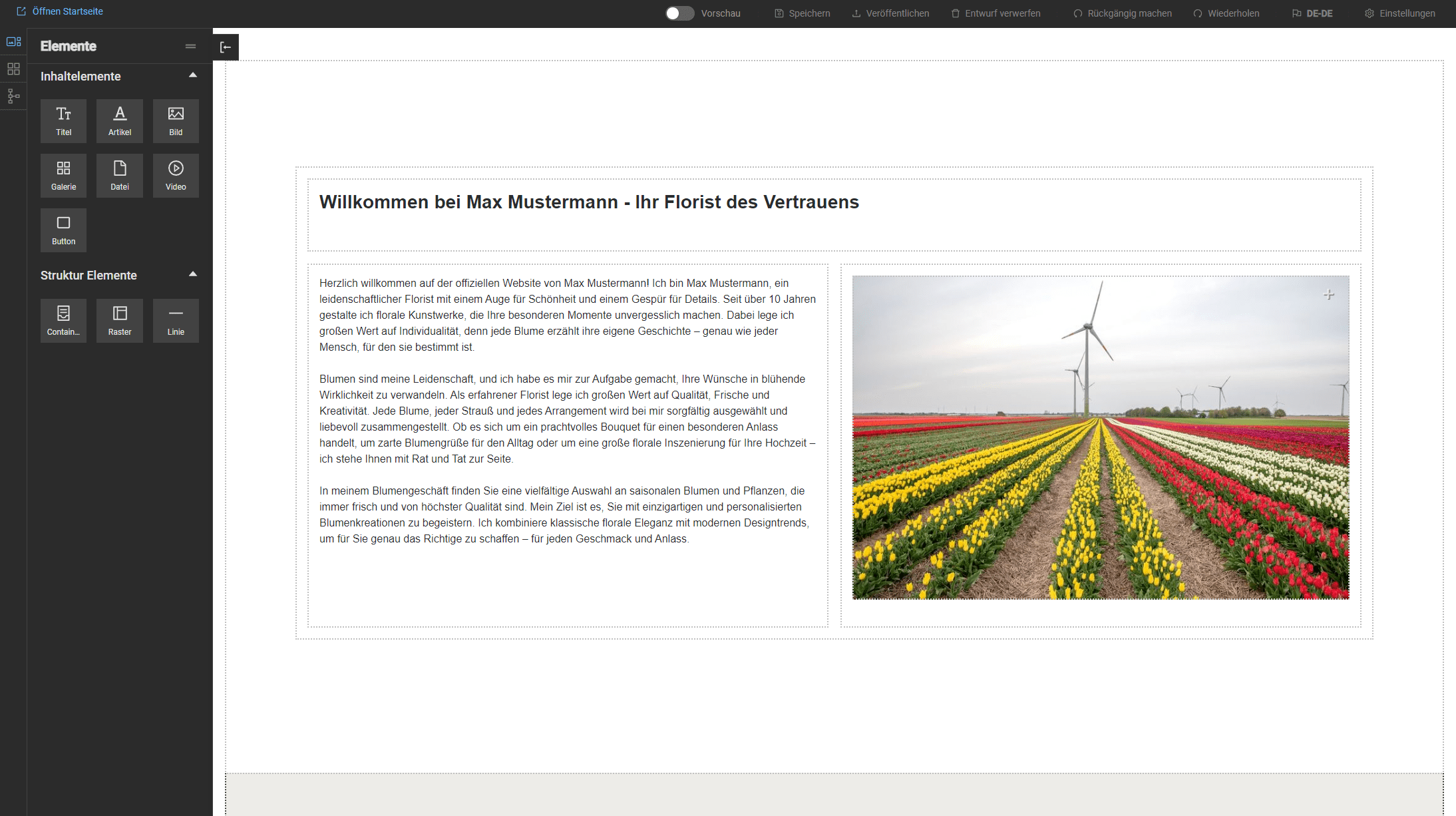
Reiter „Elemente“
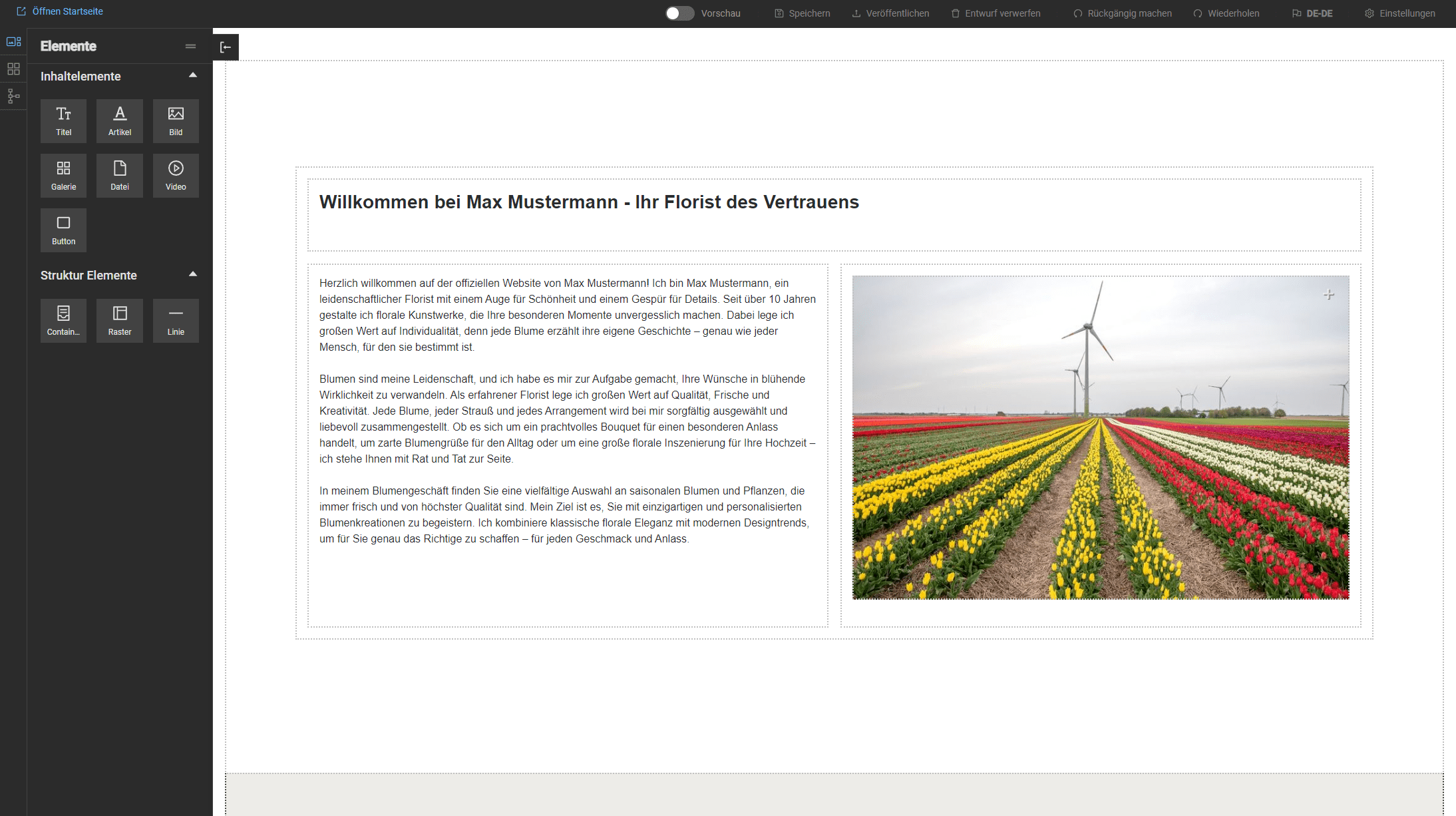
Unter „Elemente“ stehen Ihnen verschiedene Inhaltselemente zur Verfügung, die Sie ganz einfach per Drag-and-Drop an die gewünschten Stellen Ihrer Website ziehen können. Diese Elemente sind die Bausteine Ihrer Webseite – vom einfachen Text bis hin zu Bildern und Videos.
Inhaltselemente:
- Title (Überschrift):
Verwenden Sie dieses Element, um Überschriften auf Ihrer Seite zu platzieren. Überschriften helfen dabei, Ihre Inhalte klar zu strukturieren und für Ihre Besucher verständlich darzustellen.
- Artikel (Text):
Mit diesem Element fügen Sie ganz einfach Textabschnitte ein. Ob kurze Beschreibungen oder ausführliche Inhalte – hier können Sie den Text so gestalten, wie er auf der Seite erscheinen soll.
- Bild:
Dieses Element nutzen Sie, um ein einzelnes Bild auf Ihrer Seite darzustellen. Ziehen Sie das Element an die gewünschte Stelle und laden Sie das passende Bild hoch.
- Galerie:
Möchten Sie mehrere Bilder auf einmal anzeigen? Die Galerie eignet sich perfekt, um eine Sammlung von Bildern in einem ansprechenden Layout darzustellen.
- Datei:
Falls Sie Dokumente, Bilddateien oder andere Inhalte zum Download anbieten möchten, nutzen Sie das „Datei“-Element. Dies ist ideal für PDFs oder ähnliche Dateien.
- Video:
Fügen Sie Videos auf Ihrer Seite hinzu, entweder von lokalen Dateien oder über Cloud-basierte Plattformen wie YouTube oder Vimeo.
- Button:
Mit dem Button-Element erstellen Sie anklickbare Schaltflächen. Diese können zum Beispiel auf andere Seiten Ihrer Website, Telefonnummern oder E-Mail-Adressen verlinken.
Strukturelemente:
- Container:
Dieses Element gruppiert mehrere Inhaltselemente miteinander. Ein Container hilft Ihnen dabei, Ihre Inhalte klar und übersichtlich zu organisieren.
- Raster:
Das Raster-Element ermöglicht es Ihnen, Inhalte in einem vordefinierten Layout anzuordnen. Sie können beispielsweise Text und Bilder nebeneinander platzieren, um ein strukturiertes Erscheinungsbild zu schaffen.
- Linie:
Verwenden Sie das Linien-Element, um Trennstriche einzufügen und verschiedene Abschnitte Ihrer Seite voneinander abzugrenzen.

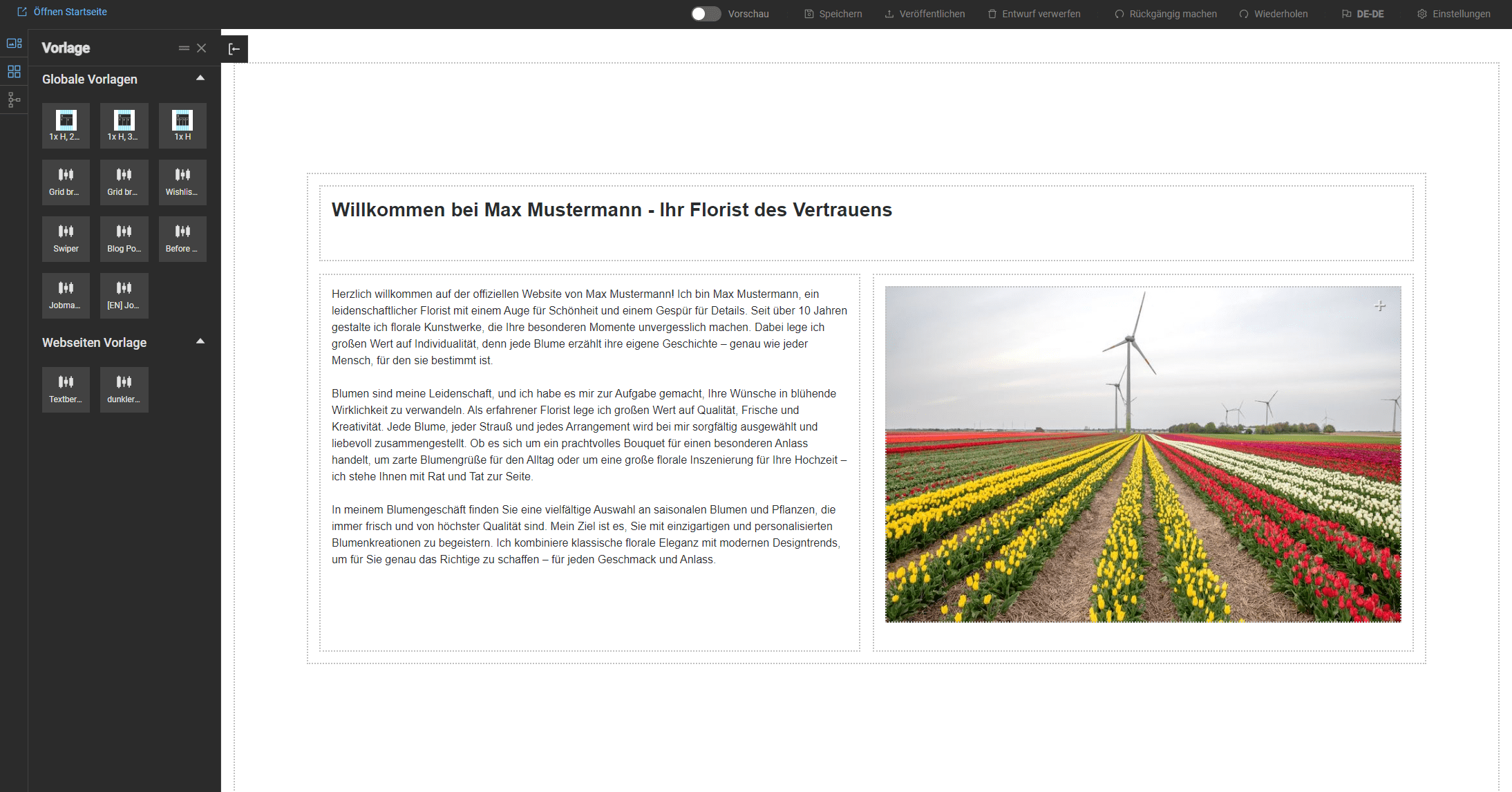
Reiter „Vorlagen“
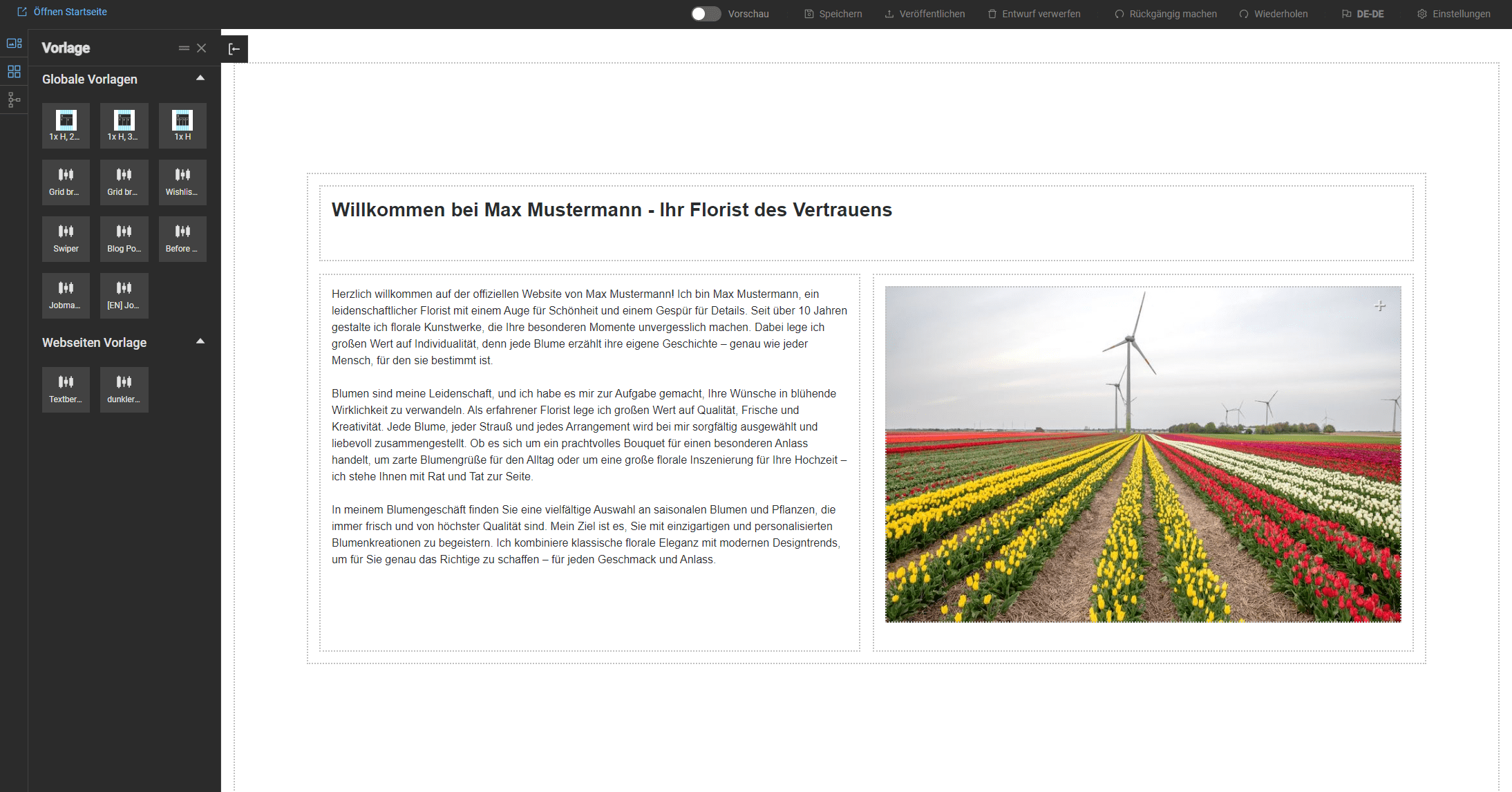
Im Live Editor stehen Ihnen neben den „Elementen“ auch Vorlagen zur Verfügung, die Ihnen helfen, schnell und effizient neue Inhalte in Ihre Website zu integrieren. Diese Vorlagen sind ebenfalls Bausteine, die Sie per Drag-and-Drop an die gewünschten Stellen auf Ihrer Seite ziehen können.
Es gibt zwei Arten von Vorlagen:
- Globale Vorlagen:
Diese Vorlagen sind vordefiniert und universell einsetzbar. Sie wurden so gestaltet, dass sie für verschiedene Bereiche und Zwecke auf Ihrer Website verwendet werden können, unabhängig davon, um welchen Inhalt es sich handelt.
- Webseiten-Vorlagen:
Webseiten-Vorlagen sind speziell auf bestimmte Bereiche Ihrer Website zugeschnitten. Diese Vorlagen wurden mit dem Fokus auf die speziellen Anforderungen Ihrer Website erstellt, sodass Sie schnell spezifische Inhalte wie bspw. Teammitglieder einfügen können. Diese Vorlagen sind besonders nützlich, wenn Sie häufig ähnliche Inhalte aktualisieren oder hinzufügen möchten.
So verwenden Sie Vorlagen:
Um eine Vorlage in Ihre Seite zu integrieren, gehen Sie einfach in den Reiter „Vorlagen“ im Live Editor. Wählen Sie die gewünschte Vorlage aus und ziehen Sie sie per Drag-and-Drop an die Stelle auf Ihrer Seite, an der sie erscheinen soll. Nach dem Einfügen können Sie die Inhalte der Vorlage ganz einfach bearbeiten, um sie an Ihre spezifischen Bedürfnisse anzupassen.
Vorteile der Vorlagen:
- Zeitersparnis:
Vorlagen ermöglichen es Ihnen, schnell und ohne großen Aufwand neue Inhalte einzufügen.
- Konsistenz:
Durch die Nutzung von Vorlagen bleibt das Design Ihrer Website einheitlich und professionell.
- Einfache Anpassung:
Vorlagen können nach dem Einfügen individuell angepasst werden, sodass sie perfekt zu Ihrem Inhalt passen.